
A First Look at KeystoneJS
Published:
KeystoneJS is a CMS for developers that provides a GraphQL API & Management UI for content and data based on your schema.
Outline
All of this project’s code can be found in the First Look monorepo on my GitHub.
Introduction
KeystoneJS is a CMS for developers that provides a GraphQL API & Management UI for content and data based on your schema. In this tutorial we will use create-keystone-app to scaffold a basic blog dashboard with users. In a future part we will deploy this project.
Create Keystone App
create-keystone-app is a CLI app for getting started with Keystone. It will generate a couple of files for you and install all the dependencies you need to run the Admin UI and start using the GraphQL API.
yarn create keystone-appsuccess Installed "create-keystone-app@4.0.12" with binaries: - create-keystone-app
ℹ️ You're about to generate a project using KeystoneNext packages. If you'd like to use Keystone 5, pleaseuse `create-keystone-5-app` instead. Learn more aboutthe changes between Keystone 5 and Keystone Next onour website.
https://next.keystonejs.com/guides/keystone-5-vs-keystone-nextGive your project a name. Mine will be called ajcwebdev-keystone.
✔ What directory should create-keystone-app generate your app into? · ajcwebdev-keystoneYou will need a database URL. If you want one fast you can use Railway, Supabase, Fly, or any of the other couple dozen “spin up Postgres in 30 seconds” services out there. I’ll be using Railway.
You can follow the first half of this guide to see how to spin up the database. The only important difference is when you copy your connection string from Railway, change the first part from postgresql:// to postgres://.
Your connection string will look like this with a password instead of xxxx:
✔ What database url should we use? · postgres://postgres:xxxx@containers-us-west-3.railway.app:6787/railwayThis will create the app and provide further instructions.
🎉 Keystone created a starter project in: ajcwebdev-keystone
To launch your app, run:
- cd ajcwebdev-keystone - yarn dev
Next steps:
- Edit ajcwebdev-keystone/keystone.ts to customize your app. - Open the Admin UI - http://localhost:3000 - Read the docs - https://next.keystonejs.com - Star Keystone on GitHub - https://github.com/keystonejs/keystoneDevelop Keystone App Locally
Run yarn dev to start your local development server.
cd ajcwebdev-keystoneyarn devThis will run keystone-next dev.
$ keystone-next dev
✨ Starting Keystone⭐️ Dev Server Ready on http://localhost:3000✨ Generating GraphQL and Prisma schemas✨ Your database is now in sync with your schema. Done in 3.17s✨ Connecting to the database✨ Generating Admin UI code✨ Creating server✨ Preparing GraphQL Server✨ Preparing Admin UI Next.js app
info - Using webpack 4. Reason: custom webpack configuration in next.config.js https://nextjs.org/docs/messages/webpack5event - compiled successfully👋 Admin UI and GraphQL API readyOpen localhost:3000.

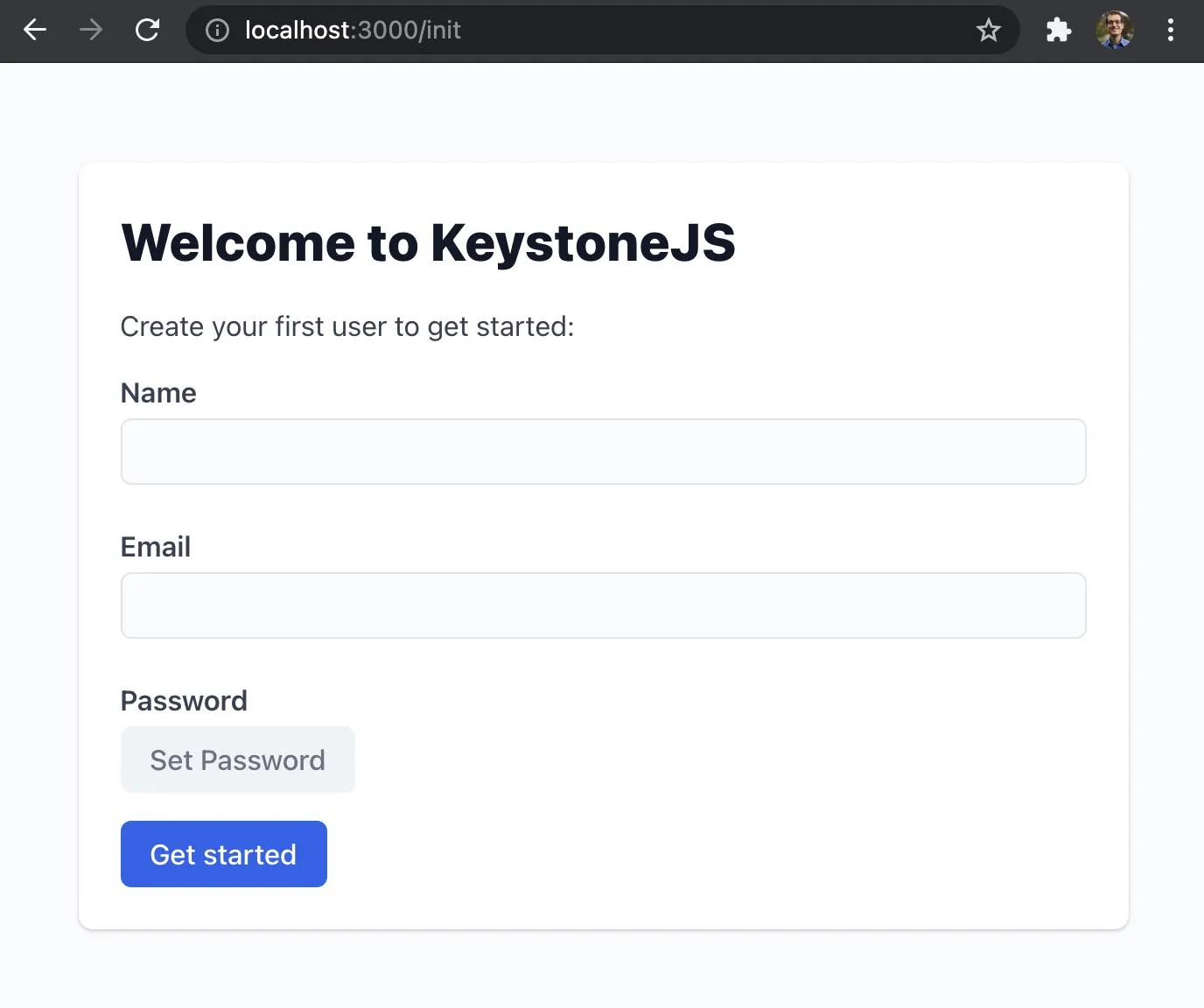
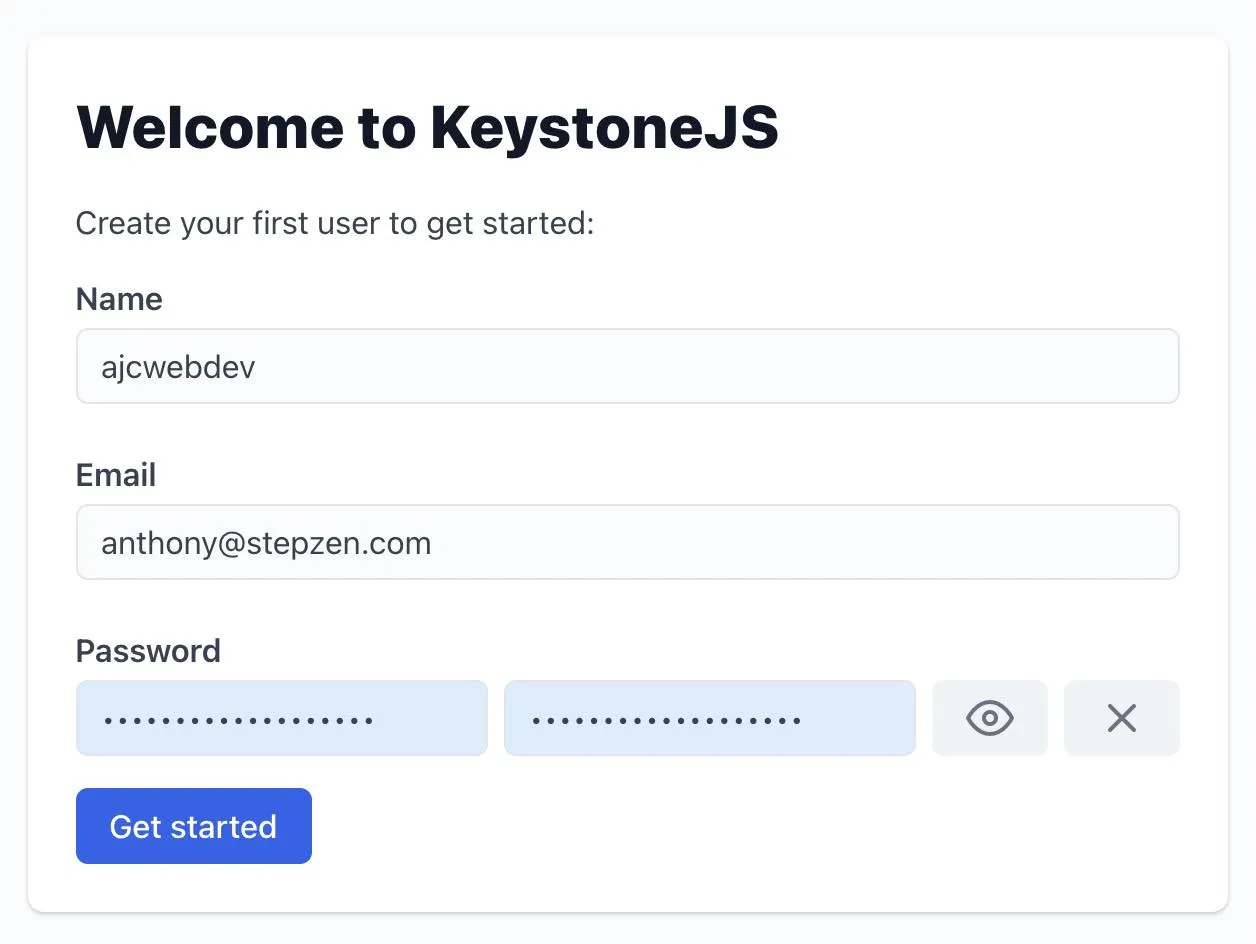
Create a user

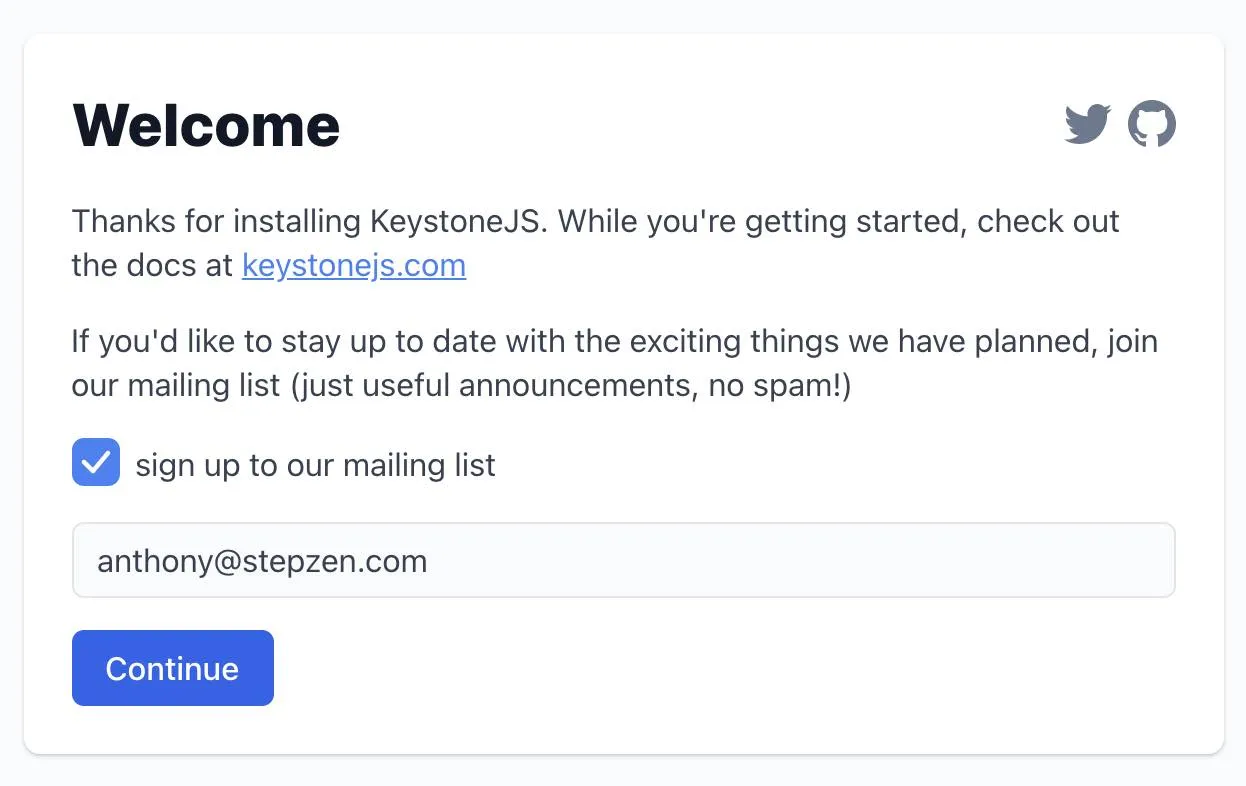
You are then asked if you want to sign up for the KeystoneJS newsletter. Bold move!!!

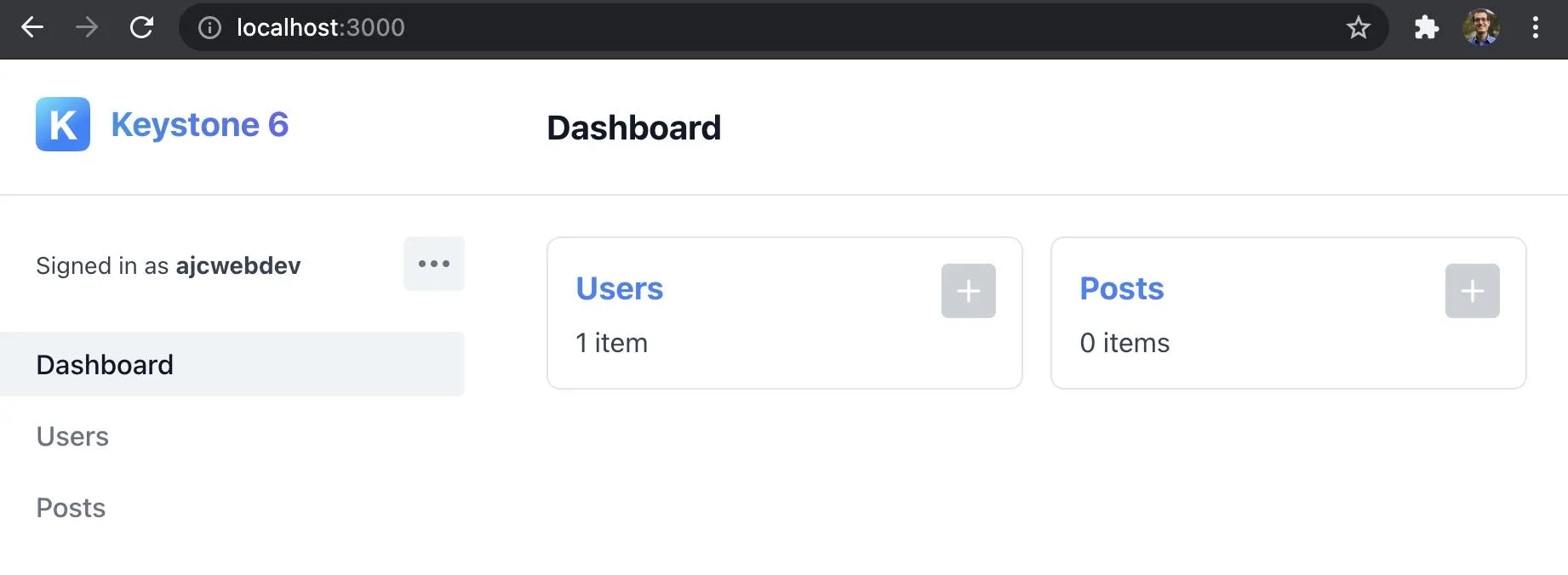
After you decide whether to reward such brash behavior you will be taken to the Keystone dashboard where you can view your users and posts.

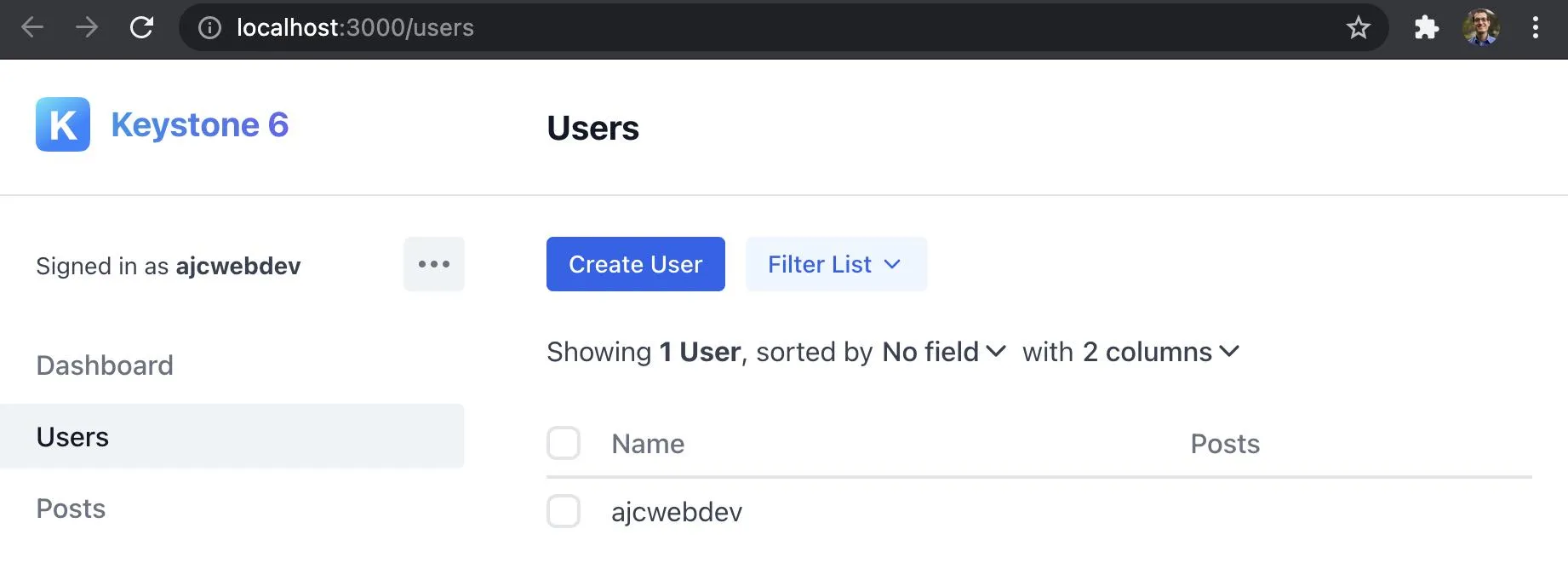
You will see the user you initially created.

Create a Post
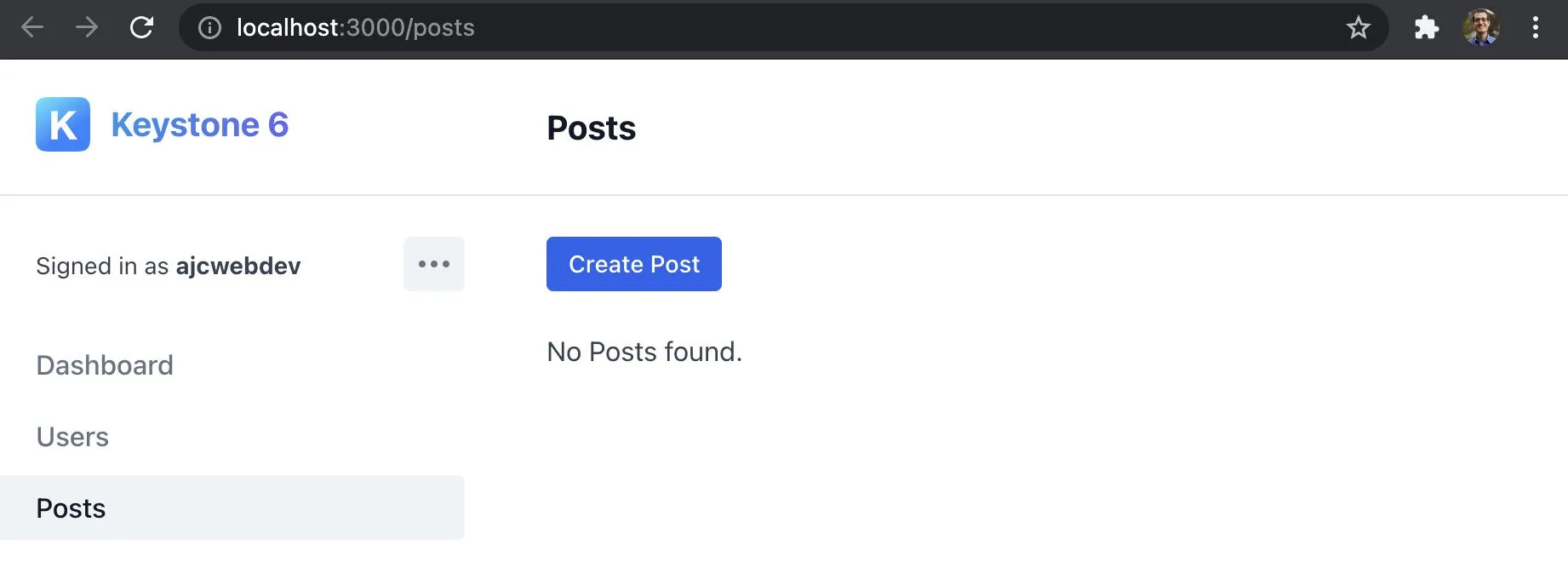
You will see that there are no posts yet. What ever shall we do?

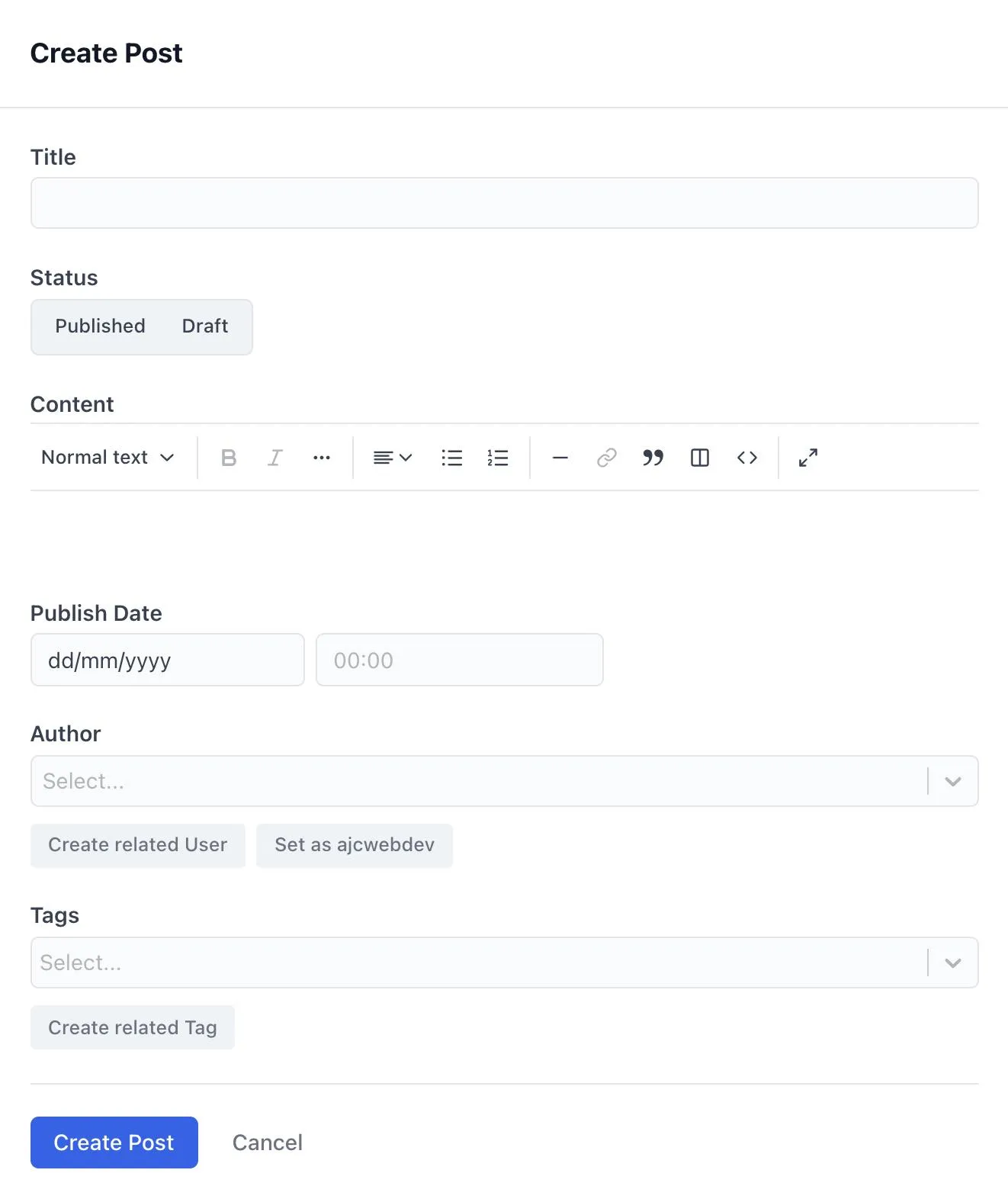
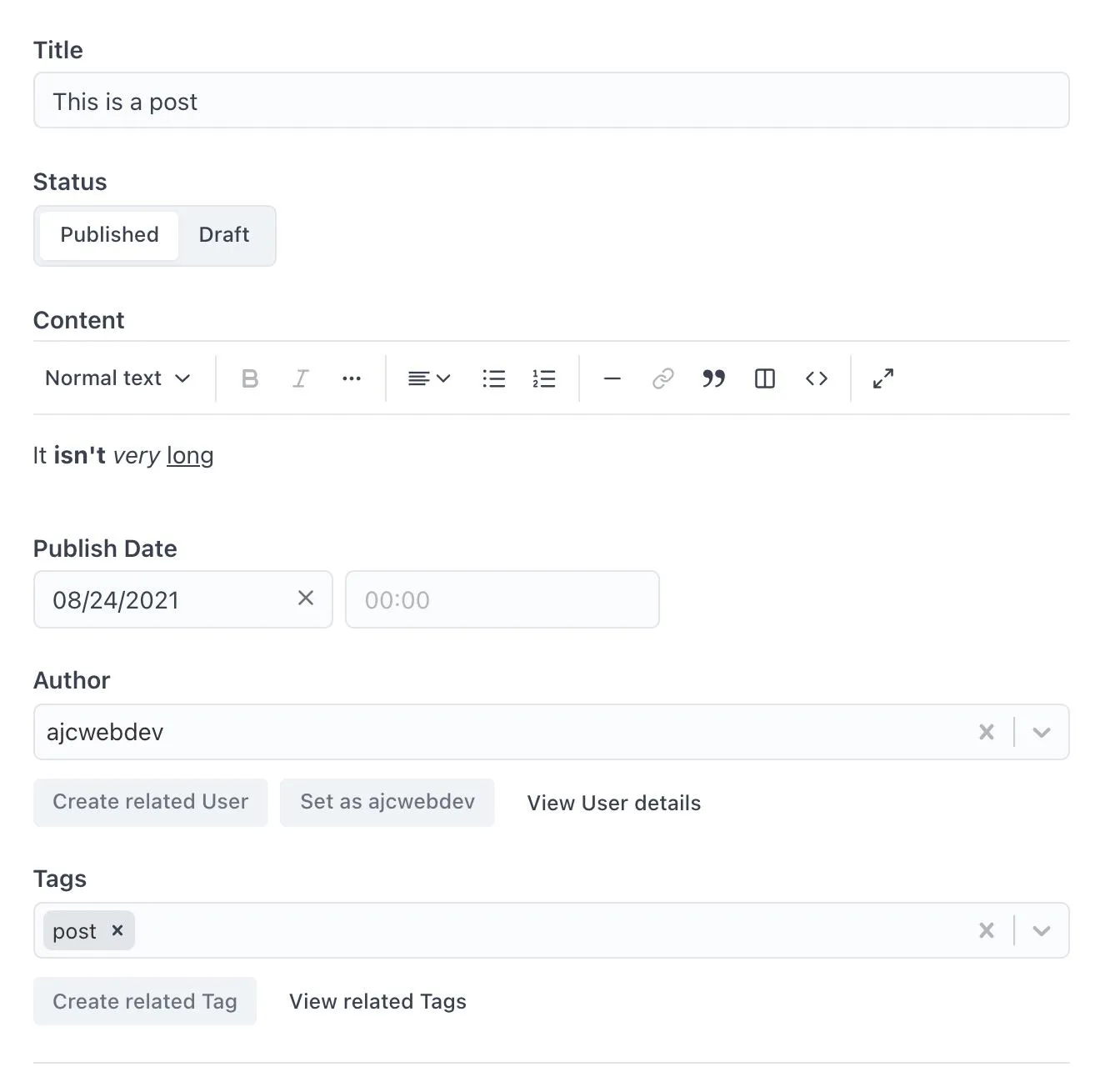
After clicking “Create Post” you will be able to create a post.

Write a post. Make it a masterpiece.

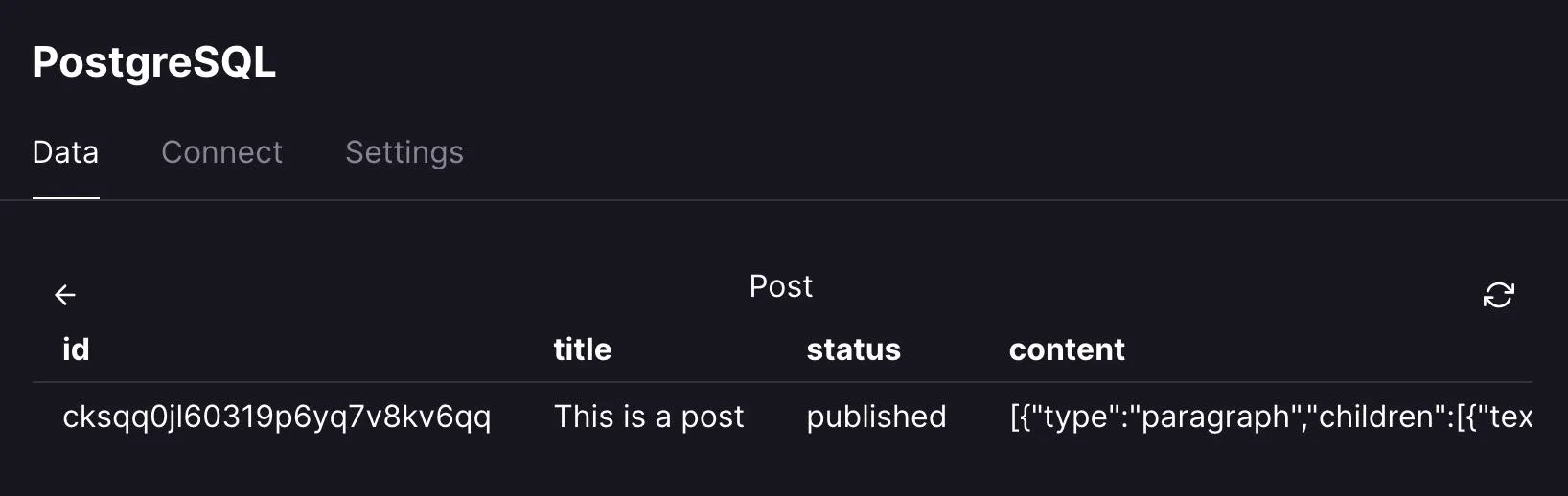
Look back at your database to make sure it didn’t explode.

Query your GraphQL API
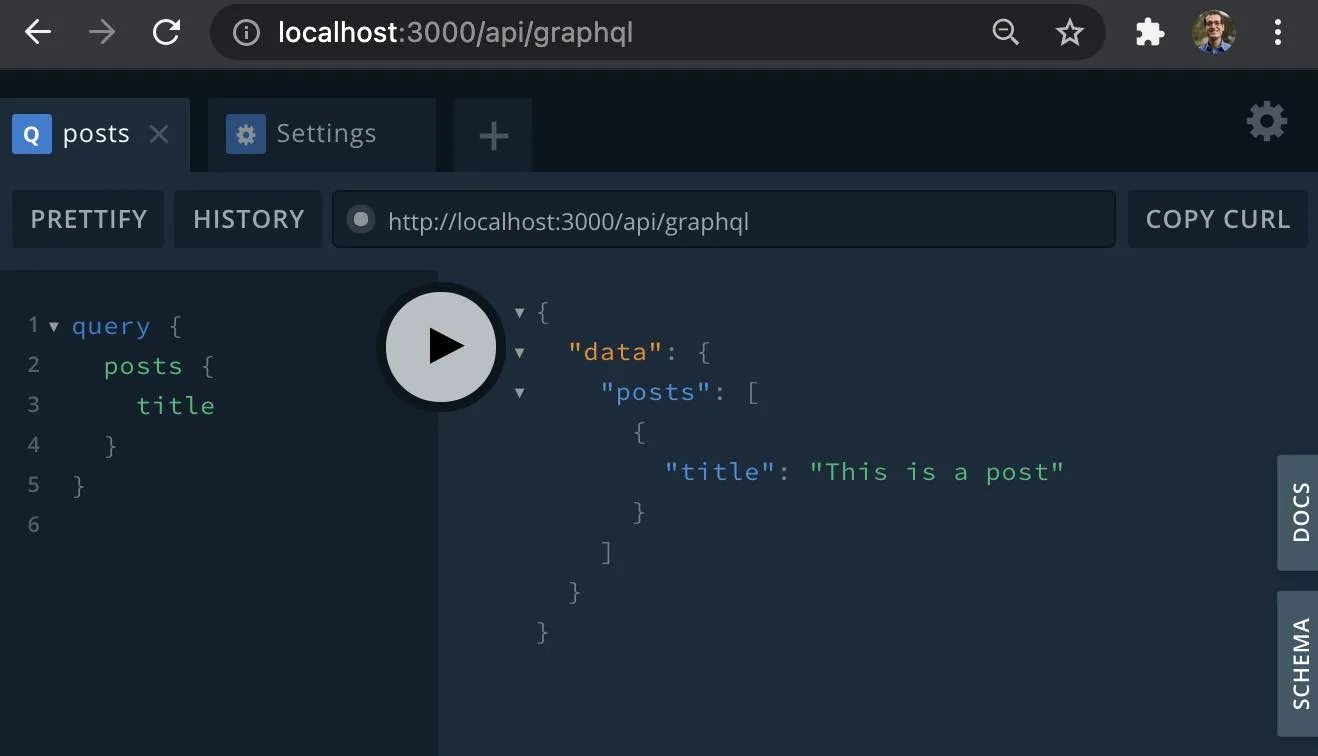
Open localhost:3000/api/graphql and run the following posts query.
query { posts { title }}
Deploy Keystone App
Turns out deploying a Keystone app is kind of complicated unless you follow a separate guide called How to embed Keystone + SQLite in a Next.js app. If it’s possible to deploy this thing to Vercel, then in theory it should be possible to deploy it to Netlify. Tune in next time for that!
You can also view all the code for this project on my GitHub but if you clone it then it’s not actually gonna work if you try and spin it up cause by default create-keystone-app hardcodes your DATABASE_URL and figuring out how to make it work without doing that is kind of complicated.